안녕하세요.
지난 포스트에서는 우리가 만들 웹사이트에 어떤 기능들이 추가될지 구상해봤습니다.
오늘은 본격적으로 HTML을 이용하여 앞으로 만들 홈페이지의 뼈대를 만들어 보겠습니다.
1. HTML 태그와 문법 간단하게 이해하기
- 사실 HTML은 컴퓨터 언어가 아닙니다! HTML은 말 그대로 뼈대만 잡아주는 것이지, 컴퓨터 언어들이 흔히 하는 조건과 그에 맞는 처리를 하는 언어가 아닙니다. 이전 포스트에서 '마크업 언어'라고 구분해뒀습니다.
- 방금 위의 내용을 이해하지 못하셔도 좋습니다. 우린 어쨌든 HTML이란걸 이용해서 우리가 볼 홈페이지를 만들겁니다.
- HTML을 이루는 요소들은 '태그'입니다. 태그는 아래와 같이 생겼습니다.
<head></head>
- 잘 보셨나요? 우리는 방금 'head' 태그를 봤습니다. HTML의 대부분의 태그들은 여는 태그와 닫는 태그 안에 내용을 적어 표시하게 됩니다.
- 'head' 태그에서 여는 태그는 <head> 부분입니다.
- 마찬가지로 닫는 태그는 </head> 부분입니다. 닫는 태그는 태그 문법 괄호 안에 " / " 기호를 넣습니다.
- 응용해본다면 'title' 태그는 아래와 같이 적힐 겁니다.
<title>김길규의 웹사이트</title>
- 마찬가지로 여는 태그 "<title>" 과 닫는 태그 "</title>"가 있으며 "김길규의 웹사이트" 라는 내용을 적은겁니다.
- 태그에 대해 대강 알았으니 Visual Studio Code를 켜고 다음 단계로 넘어가봅시다.
2. HTML 문서 만들기
- 이전 포스트에서 Python 파일을 Visual Studio Code에서 간단히 생성하고, 실행해보는 과정을 해봤습니다. 오늘은 Python 파일 대신에 HTML 파일을 한번 만들어 볼겁니다. 기억나지 않는다면 이전 포스트를 보고 와주세요.
- 오늘 과정은 Visual Studio Code의 확장 프로그램 중, 'Live Server'가 필요합니다. 확장 프로그램을 설치하는 방법도 아래의 이전 포스트에 나와있으니 잘 모르신다면 이전 포스트 최하단으로 가셔서 보시고 와주시기 바랍니다.

이전 포스트
01. Zero부터 시작하는 Django 웹사이트 만들기 - Python 개발환경 구축
모든 개발을 시작하려면, 먼저 개발환경을 구축해야 합니다. https://codingapple.com/unit/python-setting-windows/ 파이썬 개발환경 셋팅 (대학원생말고 개발자 스타일) - 코딩애플 온라인 강좌프로그래밍은
polap0.tistory.com
- 아래의 사진과 같이 새 파일을 만들고 'index.html'이라고 적어봅시다.

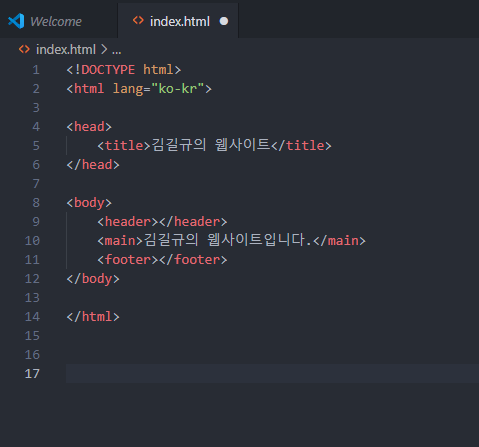
- 다 적었다면 아래와 같이 적어봅시다. 코드를 지금 당장 이해할 필요는 없습니다. 차근차근 설명드릴게요.

- 방금전까지는 못보던 태그들이 많이 생겼습니다. 한번 살펴볼까요?
- <!DOCTYPE html> 이라는 태그는 컴퓨터에게 이 문서는 HTML 문서이니 HTML 문서로 취급하여 읽게끔 해주는 태그입니다. DTD 태그라고도 하죠. 이 태그는 닫는 태그 없이 사용합니다.
- <html> 이라는 태그는 이 문서의 어디까지 HTML로 읽을지 지정해주는 태그입니다. DTD 태그 밖의 모든 것들은 이 HTML 태그 안에 들어옵니다.
- 작성된 코드를 자세히 들여다 보시면, <html> 과 </html> 사이에 다른 모든 태그들(head, body 등)이 그 안에 있는걸 볼 수 있습니다.
- <html lang="ko-kr"> 이라는 부분에서 lang="ko-kr" 이라는 부분은 모든 요소 속성에 대한 기본 언어(Language = lang)를 지정해주는 역할을 합니다. 지금은 한국어로 설정해준겁니다.
- 주황색으로 다르게 표시된게 보이시나요? 이건 <html> 태그의 속성입니다. 이 태그가 가지는 특성이라고 생각하시면 편할 것 같습니다. 앞으로도 수많은 태그들과 수많은 속성들을 보게 될겁니다. 속성 다음에는 ' = ' 기호와 함께 따옴표로 속성값을 적어주게 됩니다.
- 정리하자면, 'html' 태그 안에 'lang' 속성을 'ko-kr'로 설정한 겁니다. 이 구조를 잘 기억해두세요!
- <head> 태그는 HTML 문서의 속성 범위를 지정하기 위한 태그입니다. 이 웹페이지가 제대로 동작하기 위해 필요하지만 보이지 않는 것들을 여기 안에 적어둔다고 생각하시면 됩니다.
- <title> 태그는 'title'이라는 말 그대로 웹페이지의 제목을 표시해줍니다. 무슨 소린지 사진으로 직접 봅시다.

- <body> 태그는 HTML 문서의 본문 내용 범위를 지정해줍니다. <head> 태그가 웹페이지 안에서 보이지 않는 것들을 적어두었다면, 여기서는 정말로 우리가 볼 수 있는 것들을 적게 됩니다.
3. 뭘 만든건지 한번 봅시다
- header, main, footer 태그는 아직까지는 무슨 태그인지 몰라도 좋습니다. 제대로 따라하셨다면 이제 Live Server를 통해 우리가 만든 HTML 문서를 열어봅시다!
- 아래 사진과 같이 작성한 코드 근처에 아무 곳이나 마우스 우클릭을 하여 'Open with Live Server'를 클릭해봅시다.
- 만약 Open with Live Server가 없다면, 확장 프로그램이 제대로 설치되지 않았거나, 제대로 로드되지 않은 겁니다. 확장 프로그램을 설치하지 않았다면 본문 2번의 첫 문단으로 가셔서 다시 확장 프로그램을 설치하여 주시거나, VSCode를 다시 껐다 켜주세요.

- 잘 실행되었다면 아래와 같이 나올겁니다.

축하합니다! 우리는 드디어 웹사이트를 만들 본격적인 첫 걸음을 떼었습니다.
다음 포스트에서는 좀 더 본격적으로 Django 코딩에 연관된 것들을 해보겠습니다.
사실 이 시리즈에서 원래는 제가 HTML과 CSS, JavaScript까지 다 설명하려 했습니다만, 뭔가 Django의 내용보다 서론이 더 길어지는 것 같아서 기초적인 내용들은 아래의 추천 내용으로 대체하고 좀 더 본격적인 내용으로 넘어가고자 합니다.
HTML과 CSS, JavaScript까지 한번에 기초를 다질 수 있는 곳이 있습니다.
https://opentutorials.org/course/3084
WEB1 - HTML & Internet - 생활코딩
--- 우리는 지금부터 코딩 웹 인터넷 컴퓨터라는 거대한 주제에 대한 탐험을 시작할 거예요. 이 여행을 시작하기에 앞서서 한가지 준비가 필요한데요. 바로 우리들의 상상력입니다. 지금부터 여
opentutorials.org
생활코딩님의 강의입니다. "생활코딩! HTML + CSS + 자바스크립트"라는 책을 보면서 저도 처음에는 독학하였습니다. 쉽고 친절한 설명이 있으니 한번 읽어보시면 좋을 것 같습니다.
긴 글 읽어주셔서 감사합니다.
이런 포스트도 있어요!
01. Django Channels를 이용한 실시간 채팅 구현 - 밑준비 (tistory.com)
01. Django Channels를 이용한 실시간 채팅 구현 - 밑준비
안녕하세요.사실 'Zero부터 시작하는 Django 웹사이트 만들기' 시리즈도 이 Django Channels에 관한 내용을 적고 싶어서 시작하게 되었습니다. 다만 저 시리즈에서 모든걸 설명하면서 오기에는 너무 긴
polap0.tistory.com
'Python | Django > Zero부터 시작하는 Django 웹사이트 만들기' 카테고리의 다른 글
| 02. Django Channels를 이용한 실시간 채팅 구현 - 실제로 채팅해보기 (0) | 2024.06.18 |
|---|---|
| 01. Django Channels를 이용한 실시간 채팅 구현 - 밑준비 (4) | 2024.06.16 |
| 03. Zero부터 시작하는 Django 웹사이트 만들기 - 사이트의 기능 생각해보기 (0) | 2024.06.11 |
| 02. Zero부터 시작하는 Django 웹사이트 만들기 - 사용할 기술 스택 둘러보기 (0) | 2024.06.11 |
| 01. Zero부터 시작하는 Django 웹사이트 만들기 - Python 개발환경 구축 (0) | 2024.06.10 |