모든 개발을 시작하려면, 먼저 개발환경을 구축해야 합니다.
https://codingapple.com/unit/python-setting-windows/
파이썬 개발환경 셋팅 (대학원생말고 개발자 스타일) - 코딩애플 온라인 강좌
프로그래밍은 어려운게 아니라 그냥 컴퓨터에게 "이거해라 저거해라" 명령내리는게 프로그래밍입니다. 일단 명령내리기 전에 개발환경 셋팅부터 해보도록 합시다. (윈도우나 맥이나 똑같습니
codingapple.com
위의 링크 글을 참조하시면 좋을 것 같습니다.
과정을 요약해드리면,
- python 파일을 http://python.org 에서 자신의 운영체제에 맞게 다운받아 설치합니다.
- 이때, 윈도우에서 설치할 경우 "Add Python 3.X to PATH" 옵션에 꼭 체크하고 설치하여 주세요.
- Visual Studio Code를 설치합니다(PyCharm같은 다른 개발환경을 사용해도 무방합니다만, 저는 VSCode를 사용하겠습니다).
- 테스트 삼아 파이썬 파일을 만들어 보고 실행시킵니다.
1, 2까지는 크게 어렵지 않으니 위의 링크 참조하셔서 금방 따라하시리라 믿고 3번 과정에 대하여 구체적으로 설명해보고자 합니다.
우선 방금 설치한 VSCode(Visual Studio Code)를 실행시켜 봅시다.

문제 없이 설치되었다면, 자신이 원하는 경로에 새 폴더를 하나 만들고 그곳에 파이썬 파일을 만들어 실행해볼겁니다. Open Folder 버튼을 눌러, 방금 만든 새 폴더를 열어주세요. 저의 경우는 'MyWebsite'라는 폴더를 만들어서 진행해보겠습니다.
- 주의!! 폴더에 띄어쓰기를 하면 추후 파일 실행 시에 문제가 생길 수 있습니다. 폴더 이름을 작성할 땐 띄어쓰기 없이 진행해주세요. 아래에 나오는 사진에는 띄어쓰기가 있지만 띄어쓰기 없이 작성해주시면 됩니다.

열었다면 이런 메시지가 표시됩니다. 이 폴더안의 파일들을 신뢰할 수 있냐고 묻는 내용입니다. 남의 코드가 아닌 저희가 직접 코딩할 것이니 'Yes, I trust the authors'를 눌러줍시다.

여기까지 했다면, 이제 폴더 안에 새 파이썬 파일을 만들어 봅시다.
Explorer창에서 'MYWEBSITE(폴더 이름)' 밑의 빈공간에 마우스 우클릭을 하여 'New File...'을 클릭한 다음,
'test.py'라고 이름을 적어봅시다.

이름까지 다 적었다면 모든 프로그래밍 시작의 국룰인 'Hello World' 출력하기를 해봅시다.
아래와 같이 코드를 적어봅시다.

여기서 print() 함수는 괄호 안 따옴표로 묶인 내용을 컴퓨터에게 출력해줄것을 요청하는 함수입니다. 즉 hello world라는 글씨를 출력하라고 컴퓨터에게 지시하는겁니다.
이제 우리가 작성한 것이 잘 되었는지 확인해야 합니다.
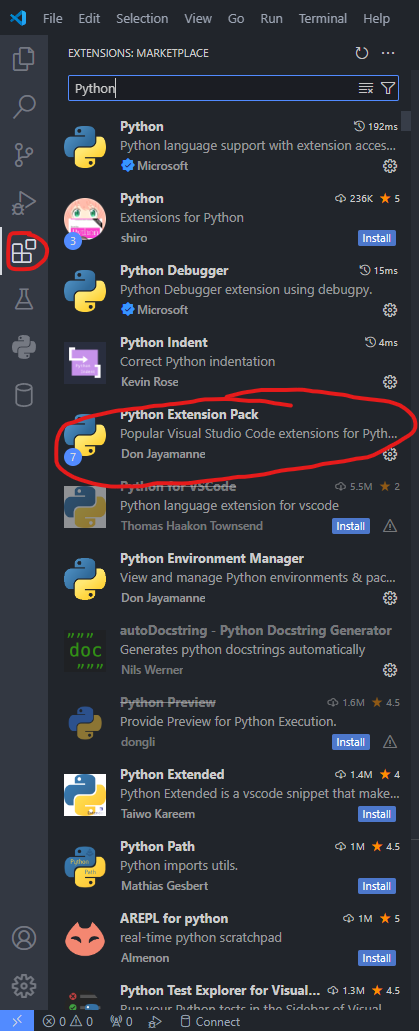
하지만 그전에, 파이썬 파일을 디버깅하기 위한 Visual Studio Code의 확장 프로그램들을 설치해봅시다. 아래 사진을 참조하여 왼쪽 툴바에서 'Extensions'를 선택한 후, 검색창에 'Python'을 검색하여 'Python Extension Pack'을 설치하여 주세요.

설치가 잘 되었다면 이제 우린 우리가 방금 작성한 코드를 실행시킬 준비가 되었습니다.
우리가 작성한 코드를 실행해보려면 VSCode에서는 키보드의 'F5'키를 사용합니다. 흔히 얘기하는 디버깅이죠.
이 단축키는 두고두고 사용되므로 잘 기억해두세요!
'F5'키를 눌러 코드를 실행해봅시다.
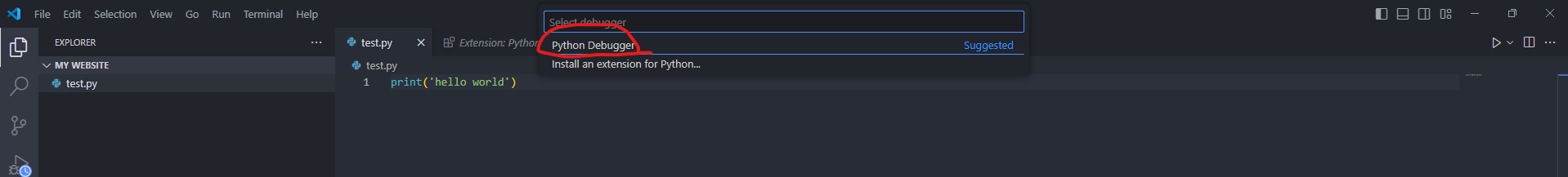
'F5'키를 누르면 VSCode 창 가운데 윗부분에 'Select a Debugger'라는 메시지가 나옵니다.
우리가 실행할 코드는 파이썬 코드이므로 'Python Debugger' → 'Python File'을 순서대로 선택해줍시다.

VSCode의 터미널에서 우리가 방금 입력한 hello world가 출력되는걸 볼 수 있습니다.
축하합니다! 방금 우리가 만든 첫번째 프로그램이 잘 실행되었습니다.

오늘 포스팅을 마치기 전에 제가 이용하는 VSCode Extension들 몇 가지를 얘기드리고 끝마치고 싶습니다.
굳이 똑같이 따라하실 필요는 없습니다. 다만 저와 비슷한 개발환경을 구축하면 추후 포스팅에 이해가 되리라 생각합니다.
* 테마
- Atom One Dark Theme
* 개발 관련
- Django
- HTML CSS Support
- Live Server
- autoDocstring - Python Docstring Generator
긴 글 읽어주셔서 감사합니다.
다음글
02. Zero부터 시작하는 Django 웹사이트 만들기 - 사용할 기술 스택 둘러보기
지난 포스팅에서 Python 개발환경 까지 설정했습니다. 이제 우리는 웹사이트를 만들기 위한 다른 여러가지 기술들과 컴퓨터 언어들이 필요합니다.아래의 그림을 살펴보고 가겠습니다. 이게 우
polap0.tistory.com
'Python | Django > Zero부터 시작하는 Django 웹사이트 만들기' 카테고리의 다른 글
| 01. Django Channels를 이용한 실시간 채팅 구현 - 밑준비 (4) | 2024.06.16 |
|---|---|
| 04. Zero부터 시작하는 Django 웹사이트 만들기 - HTML로 홈페이지 뼈대 만들기 (2) | 2024.06.12 |
| 03. Zero부터 시작하는 Django 웹사이트 만들기 - 사이트의 기능 생각해보기 (0) | 2024.06.11 |
| 02. Zero부터 시작하는 Django 웹사이트 만들기 - 사용할 기술 스택 둘러보기 (0) | 2024.06.11 |
| 00. Zero부터 시작하는 Django 웹사이트 만들기 (0) | 2024.06.10 |